Website Modules - Contact Us Form
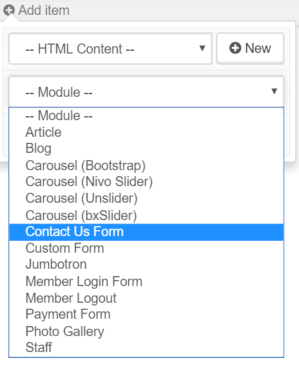
To add a conact form to your website, select Contact Us Form from the Modules Dropdown within the Page editor.
The form will appear where you placed it within the Page, click the 
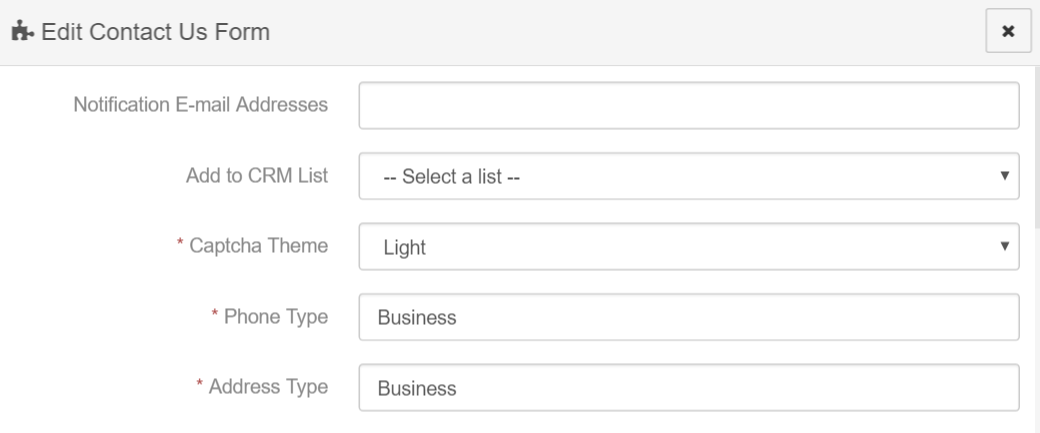
- Notification Email Address: List one or more e-mail addresses (separated by a semicolon) to recieve a notification for each submission.
- Add to CRM List: This is a static CRM list that the contact will be added to pon sucessful submission of the form.
- Catcha Theme: This is the color theme of the captcha verification widget.
- Phone Type: This is the created phone record's associated type. This value must exactly match one of the available types.
- Address Type: This is the created address record's associated type. This value must exactly match one of the available types.
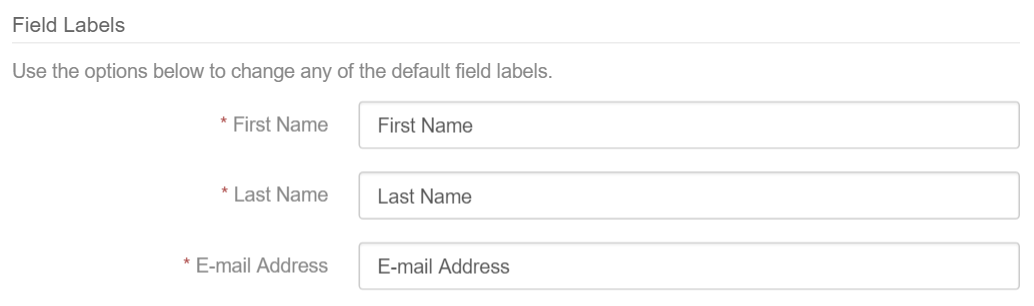
Use the options below to change any of the default field labels.
Some fields may be disabled if you do not wish to include them in the form. Simply toggle the field over to Disabled mode.
You may also chose which field on theform are required for submission.
When you are satisifed with the options, click the Okay button.
Articles in this section
- Add a Google Map to your Website
- Add an Image to Website Content
- Articles
- Event Registration Form
- File Browser
- Food & Services Menu
- Image Browser
- Instagram Feed to Website
- Menu Builder
- Sharing Files with Clients
- Using your Google Calendar
- Website Content
- Website Modules - Artwork Page
- Website Modules - Contact Us Form
- Website Modules - Photo Gallery
- Website Modules - Social Media Icon Module
- Website Modules - Staff
- Website Modules - Staff Table
- Website Pages
Have an additional question about any of the tools that you answered? Submit it here, and we will be in contact to help you!